"Drafty" Design System
Senior UX / UI Designer
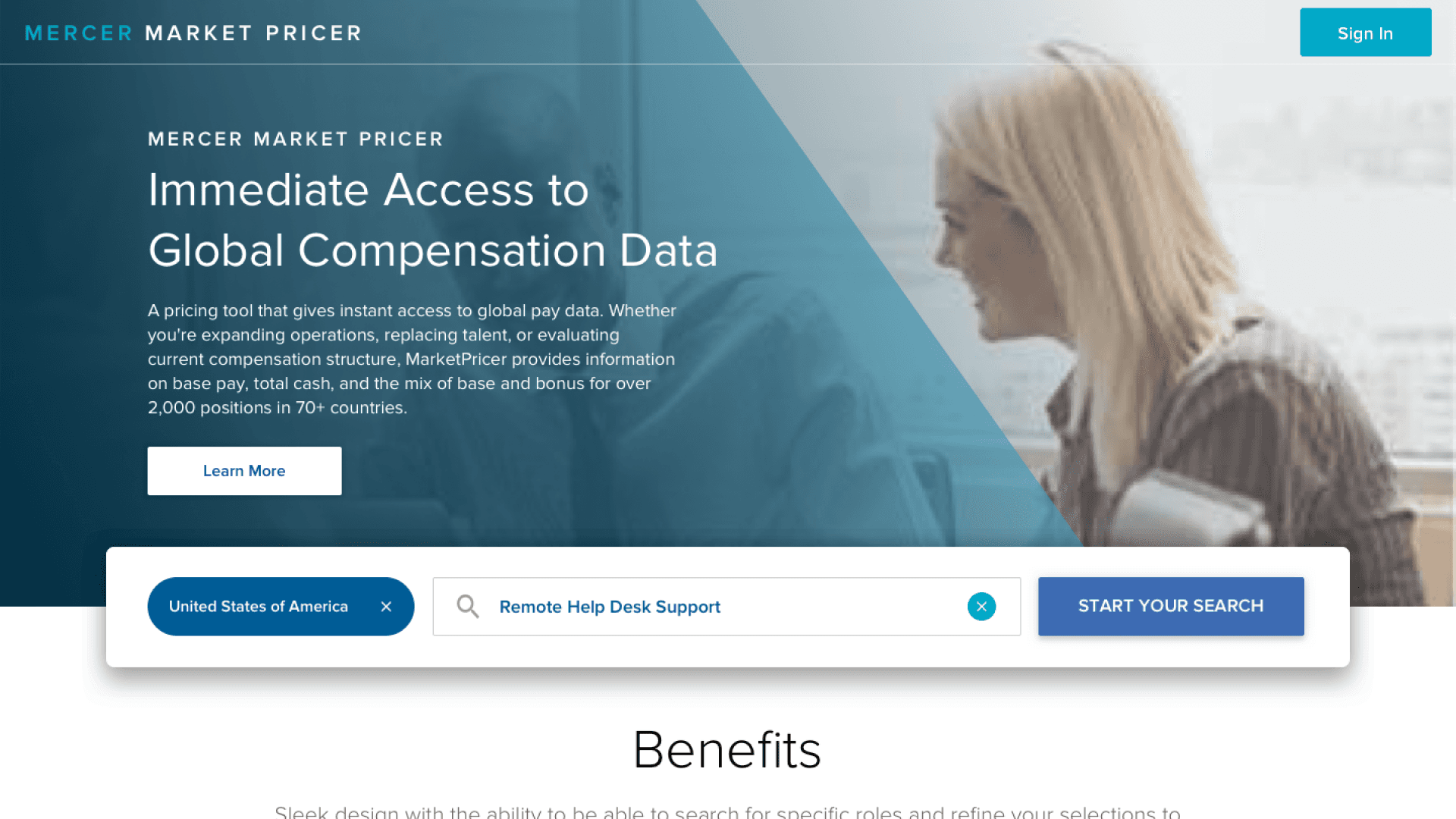
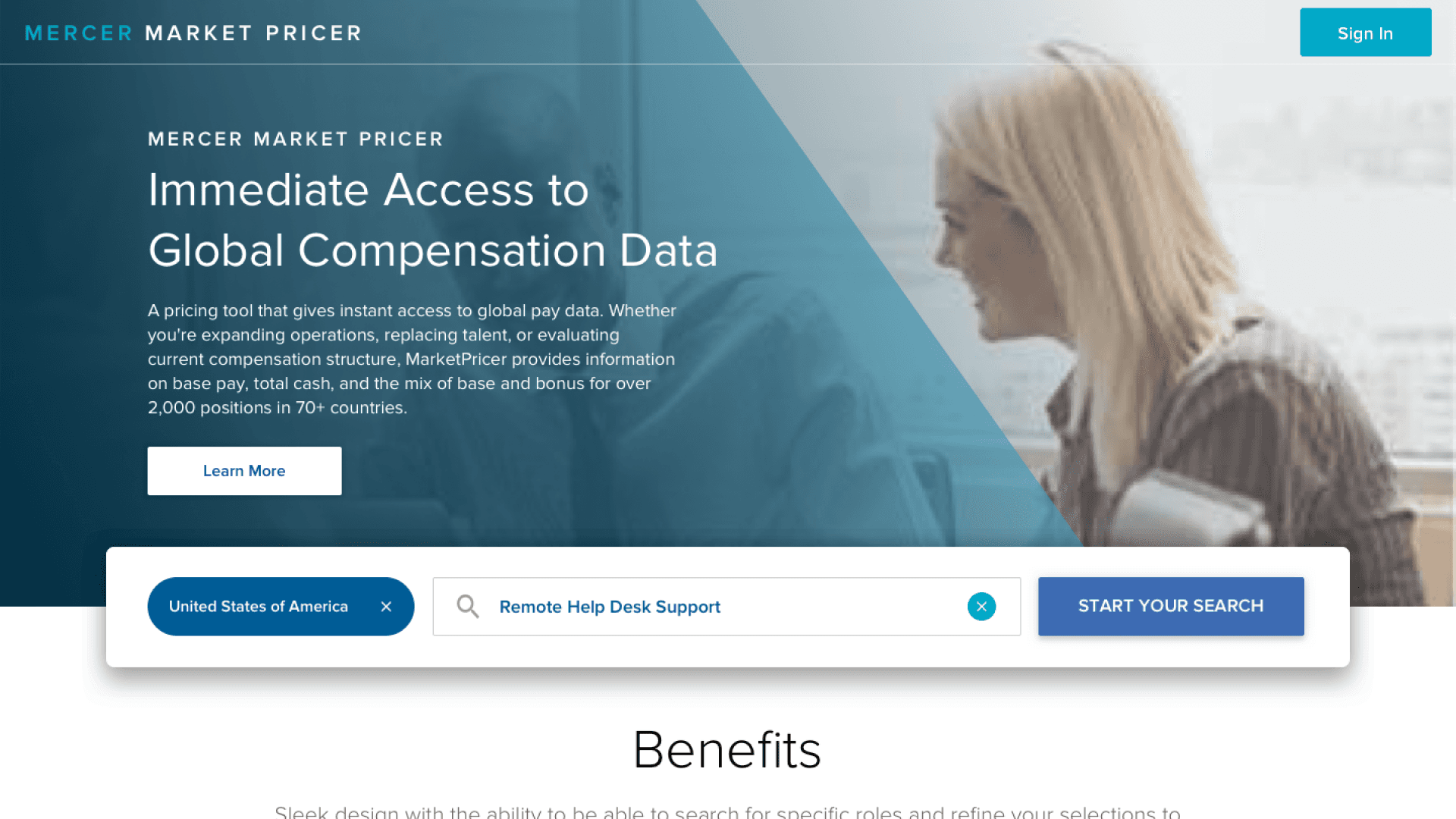
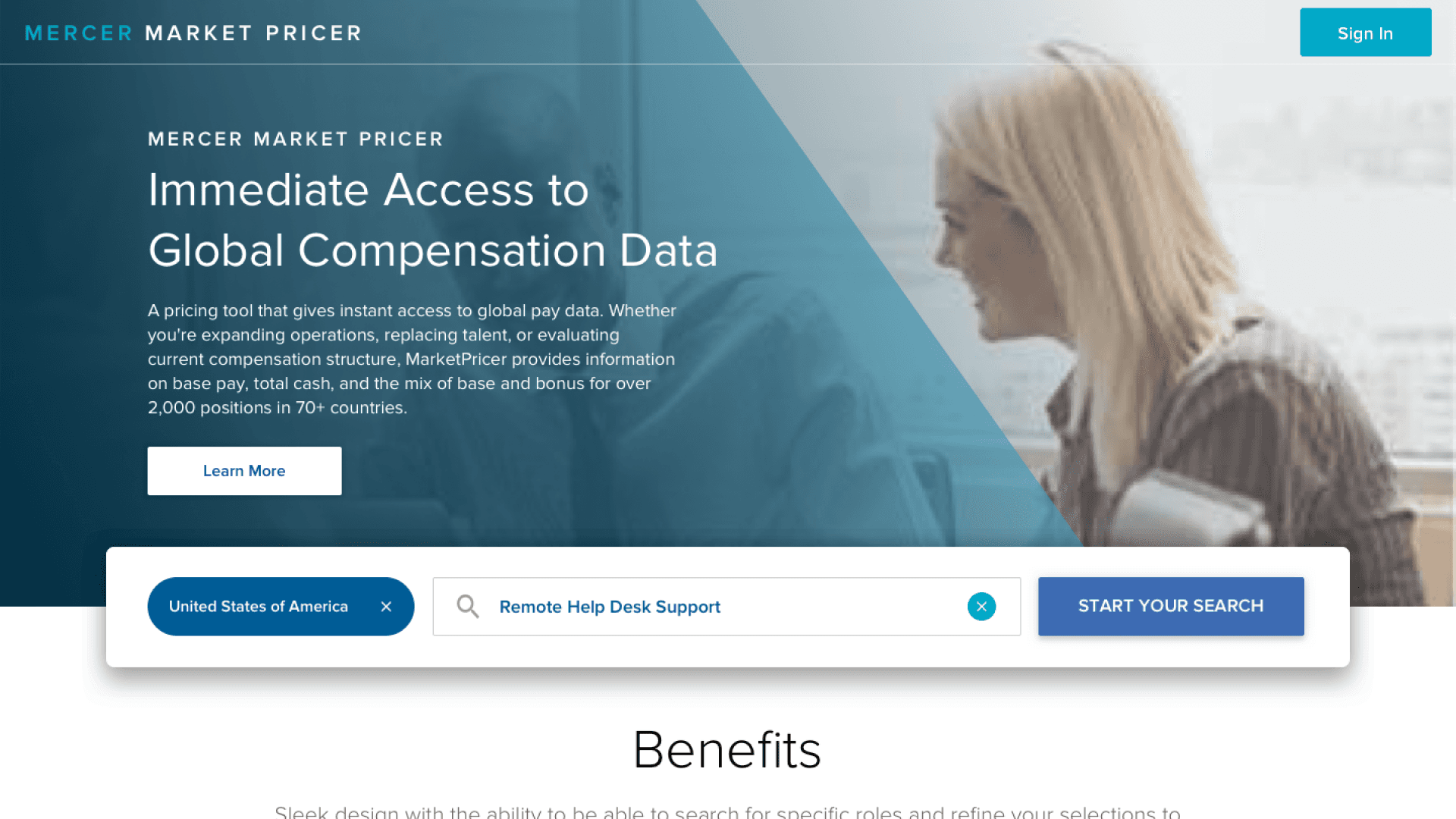
During my time at Mercer, I created a design system called Drafty. It was initially built in Sketch and featured a 3 tier "fidelity" based system.
This design system took into account Mercer's branding guidelines and development patterns into account when building components for Sketch.
During my time at Mercer, I created a design system called Drafty. It was initially built in Sketch and featured a 3 tier "fidelity" based system.
This design system took into account Mercer's branding guidelines and development patterns into account when building components for Sketch.



Origin Story
Origin Story
When I started at Mercer, I worked with a team of designers and developers at a remote office in Massachusetts. We worked together for a couple of weeks and went fully remote from there.
Over the course of the years we worked on separate projects with varying levels of crossover with each other. We created standalone webapps, sites and some for the main site (www.mercer.com).
When I started at Mercer, I worked with a team of designers and developers at a remote office in Massachusetts. We worked together for a couple of weeks and went fully remote from there.
Over the course of the years we worked on separate projects with varying levels of crossover with each other. We created standalone webapps, sites and some for the main site (www.mercer.com).



What we needed?
What we needed?
As a remote design team, we needed a way to maintain visual consistency across our personal work and the teams we worked with.
We also wanted to be efficient in the way that we approached designing our solutions.
As a remote design team, we needed a way to maintain visual consistency across our personal work and the teams we worked with.
We also wanted to be efficient in the way that we approached designing our solutions.
I came up with a solution of my own
I came up with a solution of my own
For a long time, I studied CSS and HTML. CSS Zen Garden was an inspiration during my early career. The more I learned about it the more I wanted to learn about frameworks then design systems from there.
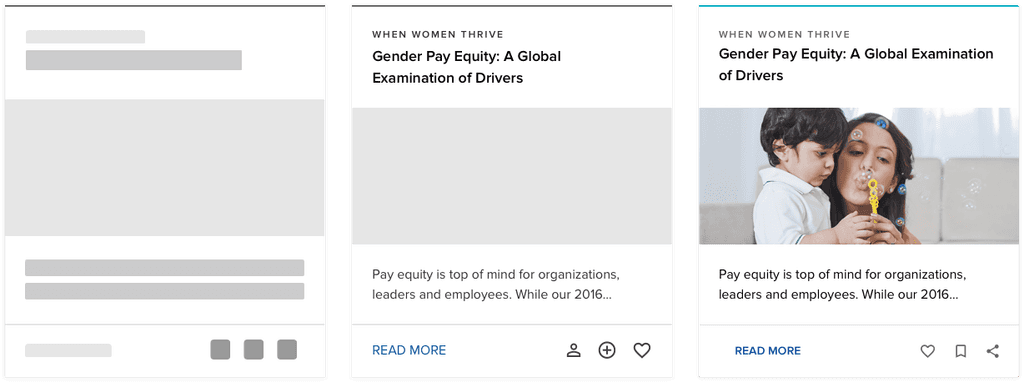
I decided I would create a design system utilizing our brand guidelines and components that enabled the designer to choose which fidelity they wanted to work in with the flip of a switch.
For a long time, I studied CSS and HTML. CSS Zen Garden was an inspiration during my early career. The more I learned about it the more I wanted to learn about frameworks then design systems from there.
I decided I would create a design system utilizing our brand guidelines and components that enabled the designer to choose which fidelity they wanted to work in with the flip of a switch.
Challenges
Challenges
Development teams not directly part of the design system team
Learning curve for using design system components as first time users
Teammates we're not collocated, which at times made training and collaboration difficult
Source of truth located in different places
Development teams not directly part of the design system team
Learning curve for using design system components as first time users
Teammates we're not collocated, which at times made training and collaboration difficult
Source of truth located in different places
Metrics
Metrics



Want to talk about this a bit more?
Want to talk about this a bit more?
I'm happy to share more in a 1:1 conversation about this project, my role and how I worked with on this system and distributed it throughout the organization.
I'm happy to share more in a 1:1 conversation about this project, my role and how I worked with on this system and distributed it throughout the organization.
Drop me a line